In my post about line actions I talked about how to integrate actions between the fields of a list. This way the user could have a ‘shortcut’ for repetitive tasks.
I did it extending the customer list and this got me thinking how far could I extend it with different parts, groups and grids.
In this short post I will show two ways to customize your pages and how not to end up with a messy visibility.
Addfirst grid
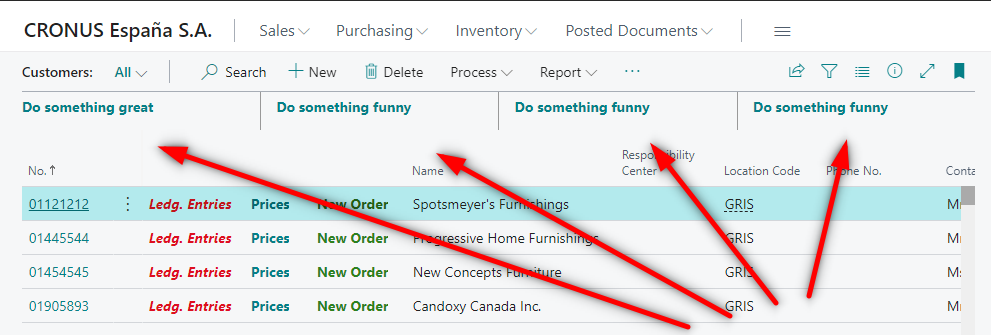
With a grid you can add some actions as I did in the lines and create a second custom “actions ribbon”. However, this solution isn´t very clean and I recommend using the standard ribbon for your actions.

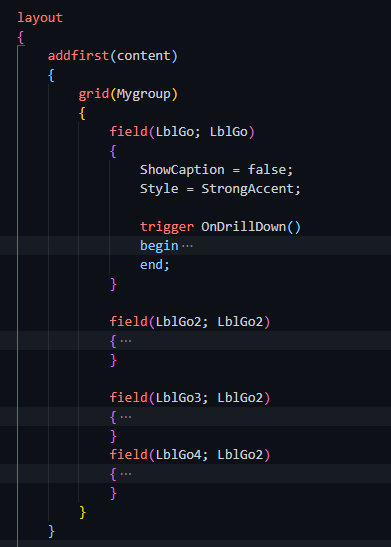
These false ‘actions’ are labels with ‘ShowCaption’ = false and the code in the ‘OnDrillDown’ trigger:

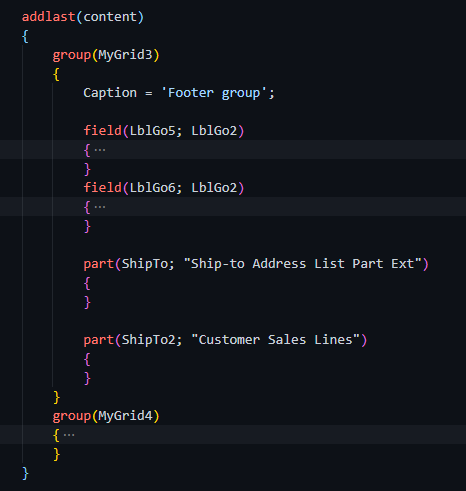
Addlast groups
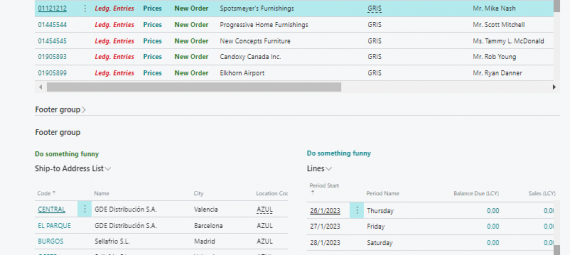
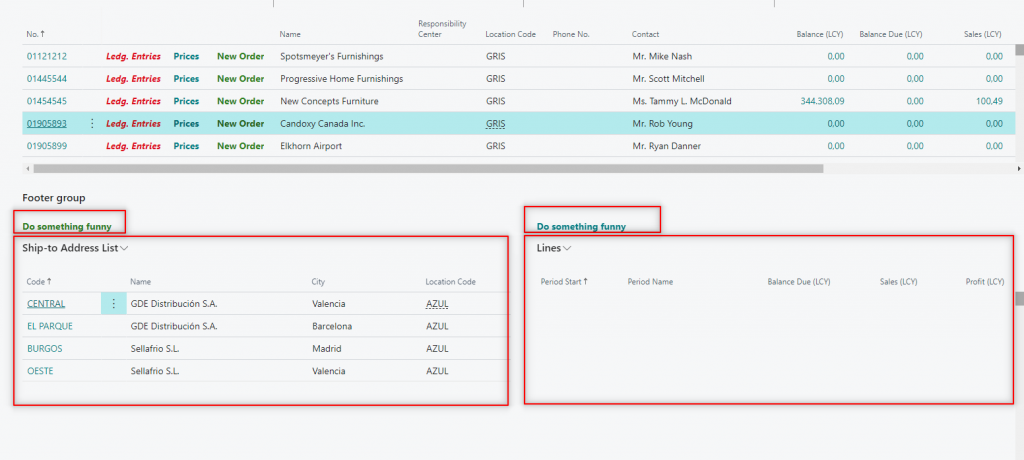
Inside a a group you can define some fields also as false actions like we did above and add some page parts. In this case I´ve added two fileds and two page parts. Note how the system builts them. You kind of have two actions above each list part.


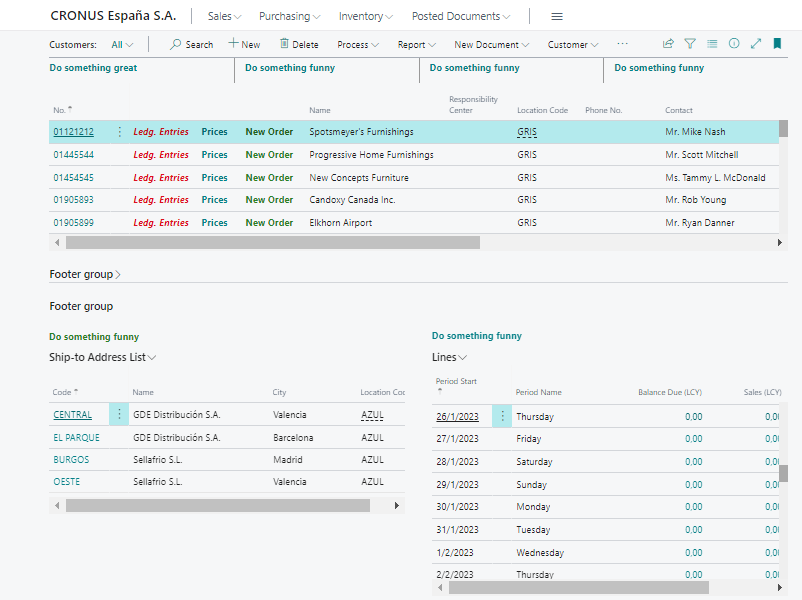
To add even more complexity I´ve added yet another group below the first one. The final result looks like the following:

In this video you can clearly see the messy page and how the groups are hidden when the user is interacting with them. This is something you really don´t want to see. As develpers we are also responsible for the design of the user interface and to provide a clean and intuitive solution.
As I mentioned, these are some tips that can be implemented and might be helpful in some cases but always carefully and thinking about the real utility.
Hope you find it useful.